最近は、1企業に1つオウンドメディアを持つことが定着し、オウンドメディアを持つことが当たり前になってきました。
そんな中、オウンドメディアの立ち上げ・運用をいざ行おうとすると出てくるのが、
「オウンドメディアを始めたいけど、デザインってどうしたらいいの?」
「どんな点に気をつけたらいいの?」
「どんなメディアが成功している/優れているの?」
といったギモンです。
この記事では、Webデザイナーに、オウンドメディアを立ち上げる時・リニューアルする時に、どんなデザインにしたらいいか、どんな機能をつけたらいいか、何に気を付けたらいいのかというポイントを解説してもらいました。
目次
そもそもオウンドメディアとは?
オウンドメディア(Owned Media)とは広く「自社が所有するメディア」のことを意味します。例えば、コーポレートサイトやサービスサイト、会社案内のパンフレットをも含みます。しかし、日本のWeb マーケティングでは、自社が情報発信を行うブログ・マガジンのようなサイトを指すことが多いです。
その目的は?
目的は、その企業によって様々です。新規顧客獲得や採用強化、顧客との交流を深めること、認知度の向上など幅広い目的があります。
それぞれの企業が「オウンドメディアで何を達成したいのか」という明確な目的を持つことが、オウンドメディア運営を成功させるための第一条件であると言われています。
「成功するオウンドメディアの目的設定の仕方」はこちらで紹介しています。
「オウンドメディアの設計〜記事の配信までのより詳細」を知りたい方はこちら。
どんなメリットがあるのか?
大きく3つのメリットがあると言われています。
資産化できる
“資産”になるまで時間はかかりますが、継続的に記事を更新していくことで、オウンドメディア上に情報を蓄積していくことができます。
長期的には、オウンドメディア上の記事の量と質が会社を評価する資産になっていきます。
広告費がかからない
オウンドメディアでは、自社が運営するメディアであるため、広告費をかけることなく会社の情報を発信することができます。
また、情報を発信するメディアとしての機能を持つことで、広告のように一方的ではなく会社の情報を発信することができます。
価値のある情報を発信することで顧客を獲得するコンテンツマーケティングとは?コンテンツマーケティングについて詳しく知りたい方は下記の記事をどうぞ。
コンテンツマーケティングを始める前に押さえておく7つの基本【前編】
コンテンツマーケティングを始める前に押さえておくべき7つの基本【後編】
質の高いリードが獲得できる
こちらからアプローチした結果(営業など)獲得したリードは、確度が低い場合も多々あります。
しかし、オウンドメディアを通じて獲得したリードは、既にオウンドメディア上の多くの情報に触れ、会社のことを深く理解した上での問い合わせであるため、リードの確度が高い場合が多いです。
また、オウンドメディアは見込客の獲得に適していると言われています。なぜなら「見込客」にオウンドメディアを通じて会社や商品/サービスについて深く知ってもらうことで、「顧客」へステップアップしてもらいやすい為です。
なぜデザインが重要なのか?オウンドメディアにおけるデザインの重要性について
様々なメリットのあるオウンドメディアですが、メリットを得るためにはWebサイトにおけるデザインの影響力は大きいといわれています。
何故そう言えるのか、サムライトのWebデザイナーに話を聞きました。
−そもそも、なぜオウンドメディアにおいてデザインは重要なのでしょうか?
デ:なぜなら速報性、網羅性、世界観などの優先事項や情報整理を含めたデザインをすることで、人に伝わる情報量、すなわちPV数や読まれる記事数、CTAのCTRに深く関わってくるからです。
もちろん、オウンドメディアからどんな情報をどのように伝えたいかによって、デザインの役割が決まるかと思います。デザインは目的に直結する要素の一つです。
−オウンドメディアのデザインを決める上で大切なことは何でしょうか?
デ:オウンドメディアの「目的」を読み解くことが重要かと思います。
オウンドメディアに限ったことではないですが、“サイト構築”には必ず作る目的があるかと思います。その目的を達成するための手段の一つがデザインになります。
しかし、意外とこの目的を明確化するのが難しく、クライアントの要望が膨らみ、あれもこれも…といったような形になり、結局サイトで何が伝えたかったのかわからなくなることはあります。また目的が抽象的すぎて、デザインが迷い、決める側も感覚で選ばざるを得ないこともあります。
なので、目的に関しては必ずそのメディアの運用者や編集者とともに明確なサイトコンセプト、きちんと言語化されたものを考えてもらう、あるいは一緒に考えるようにしています。
−デザイナーとメディア運営者との協働が欠かせないのですね。この記事では、成功しているオウンドメディア/Webメディアのデザインを紹介するのですが、「成功している」とはどのような状態のことだとお考えですか?
デ:ここも「目的」が達成されているかどうかだと思います。
たとえPV数が低くても、しっかりと目的の顧客獲得や、購入者が増えていればすごく素敵なことだなと思います。適切な人に適切な情報を伝え、目的を達成できることが「成功」だと考えています。
目的別!成功しているオウンドメディア/Webメディアのデザイン事例10選と評価
上記で、目的によってデザインは変わるとお伝えしました。
ここでは、目的別に成功している(目的を達成している)Webメディアやオウンドメディアを紹介し、Webデザイナー視点でそれぞれ評価していきます。
速報性を意識したもの
■GIZMODE

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
主に最新ガジェットの情報や宇宙、AI、クルマ、アート、デザイン、スポーツ、エコノミクス、ファッション、エンターテインメント…といった幅広いテーマのニュースを毎日配信している情報サイト。月間6900万PV、850万UUを記録しているメガサイトです。

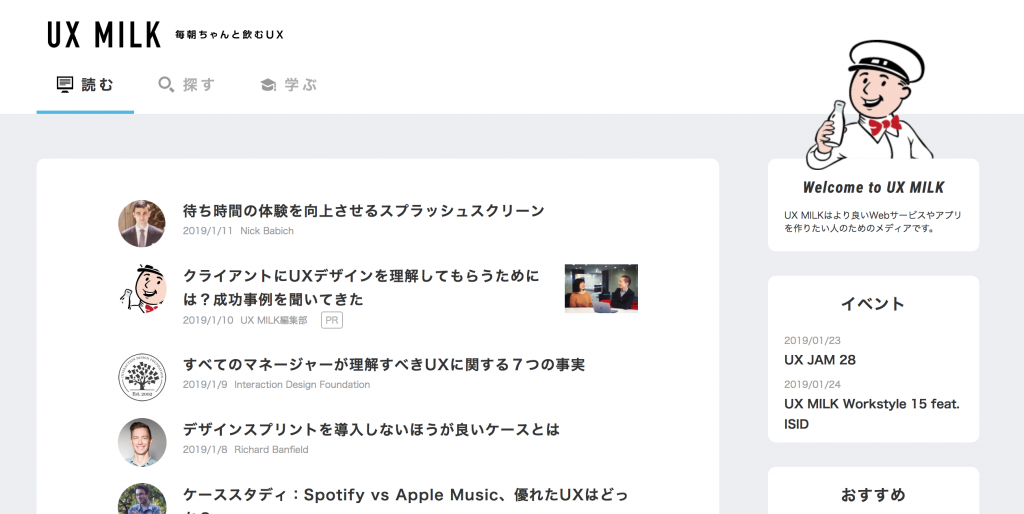
■UX MILK

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
デザイナーやデザインを勉強する人向けのUXデザインの情報サイト。ここでは、デザインにまつわるノウハウやインタビュー記事が毎日配信されています。記事コンテンツだけではなく、「Book」という形で、ボリュームのある内容を体系的にまとめたe-bookのようなものを配信していることが特徴的です。

網羅性を意識したもの
■MERY

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
若年層の女性を対象にしたファッション情報サイト。メイクやヘアスタイルなどの美容情報だけでなく、恋愛・グルメ・旅行などのライフスタイルの情報まで幅広く記事が掲載されています。切り口も様々でインサイトを抑えた多様な記事が蓄積されていることが特徴です。

■ナタリー

形態:BtoC
業種:Webサービス・Webメディア(ECサイト)
コンテンツの特徴:
音楽で有名なエンターテイメントに関する情報サイト。音楽だけでなく、コミック、お笑い、映画、ステージに至るまで幅広いカテゴリーを設けて情報を発信している。これらの情報サイトに加えて、「ナタリーストア」にて、タレントや作品のグッズも販売し、ECサイトとしての機能を持っていることも特徴です。

■KAIYOU

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
「ポップカルチャー」を軸に本、インターネット、アニメ、音楽、ゲーム、ストリート、エンタメまで幅広くカバーした情報サイト。このサイトの最大の特徴は、情報の網羅性を担保するために、ユーザーも記事を寄稿できる「ユーザー投稿機能」にあります。会員登録をした人は誰でも記事を寄稿でき、プロの編集者の手を通して校正され、メディアに投稿されるユーザーと共に作り上げる仕組みが特徴です。

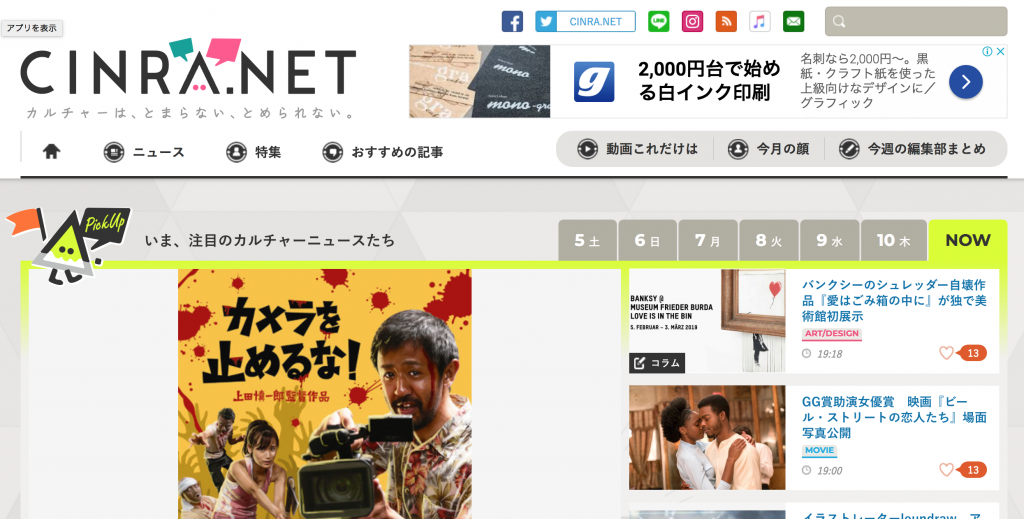
■CINRA(KAIYOUと同じ)

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
こちらもカルチャー総合情報サイト。音楽、映画、動画コンテンツ、舞台、アートなどの情報を幅広く、かつ、毎日更新している。Webデザインにも表れているように、日付ごとにタブがあり、その日の情報ごとにまとめて情報が配信されていることが特徴です。

世界観を意識したもの
■VOGUE

形態:BtoC
業種:出版
コンテンツの特徴:
紙媒体の雑誌「VOGUE」のオウンドメディア。ここでは、雑誌のようなデザインでありながらも、雑誌だけでは届けきれない裏側や詳細情報について記事コンテンツと動画コンテンツで配信している。雑誌とは違って、セレブへの独占インタビュー動画などが掲載されているのは特徴的です。

■GIFMATIC

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
岐阜県にまつわる情報を“ドラマチックに”配信する観光情報サイト。遊ぶ、観る、食べる、買う、泊まるなどのカテゴリーに加えて、エリアごとの情報を検索できるなどユーザー目線で岐阜の観光情報が総合的にまとめられている。モデルに一般の女性を用いるなど、視覚的にイメージが湧きやすく親近感のあるコンテンツが特徴。加えて、インスタグラムでの発信をすることで、タッチポイントを増やしている。

■GIRL HOUYHNHNM

形態:BtoC
業種:Webサービス・Webメディア
コンテンツの特徴:
カルチャーやファッションに敏感な女性を対象にした情報サイト。音楽、モデル、映画などのカルチャーの情報に加えて、「DAIRY ITEM」として毎日ひとつオススメの商品を紹介している。また、「MAP」では「古着好きが通うヴィンテージショップ」などのカテゴリー別に、Googleマップでオススメの場所が確認できる機能や、星座占いなどのコンテンツも配信している点が特徴的。

そのほかのデザイン
■サイボウズ式:スマホ読者のみやすさを意識

https://cybozushiki.cybozu.co.jp/
形態:BtoB
業種:IT・通信
コンテンツの特徴:
業務改善のソフトウェアを販売するサイボウズ社のオウンドメディア。ここでは、「働き方・生き方」を軸に、サイボウズ社で働く人や会社の取り組みを取り上げ、社外へ発信している。記事コンテンツがメインですが、採用だけではなく、ビジネスマンにとっても役立つ情報となっている点が特徴的です。

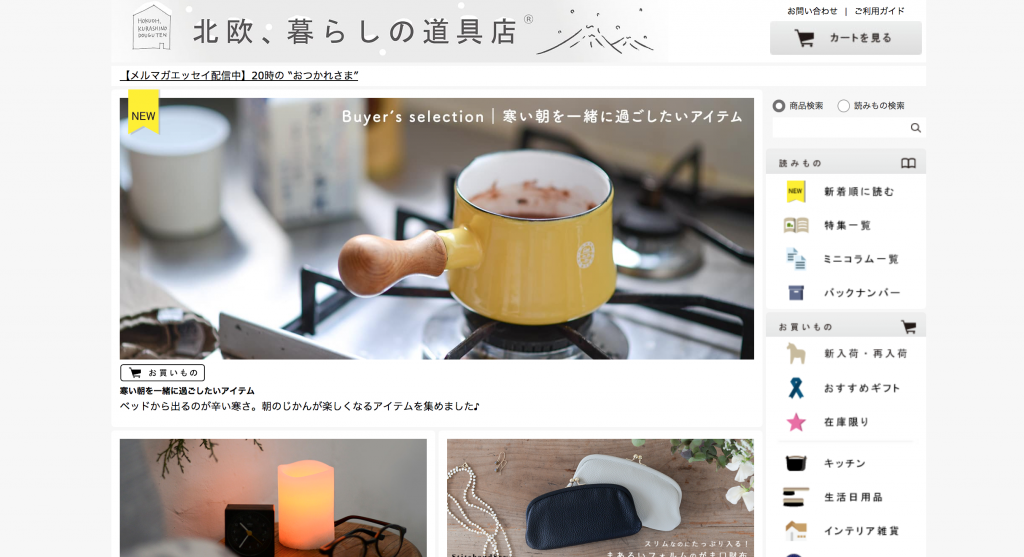
■北欧くらしの道具店:ECサイトとコンテンツ配信の両立を意識

形態:BtoC
業種:メーカー(家具、インテリア、生活雑貨)
Webサービス・Webメディア(ECサイト)
コンテンツの特徴:
北欧にまつわる生活雑貨や食品を販売するメーカーのオウンドメディア兼ECサイト。商品の使い方や調理法などのお役立ち情報の発信に加えて、ECサイトとしても機能している点が最大の特徴です。

ここがポイント!
- オウンドメディアのデザインを決める際には、オウンドメディアの「目的」が最重要。「何のためのオウンドメディア?」を問い直しましょう。
- 「目的」を明確化するために、デザイナーもメディア運営者と共に目的の言語化を手伝い、共通見解を持つべき。それが成功の鍵。
- “適切な人に、適切な情報を伝えられるデザイン”が、成功していると言える。
- 速報性を意識したデザインには、タイムライン形式・時系列表示を用いると効果的。
- 網羅性を意識したデザインには、一画面になるべく多くの情報を表示させることが重要。トップページに大きく検索バーを設置することで、過去の記事を再度閲覧されるように仕向ける工夫もできます。
- 世界観を意識したデザインには、視覚的な写真の質だけでなく、その配置や表示させる広告のクリエイティブにまで気を使う必要がある。
- スマホ閲覧を意識したデザインには、サイト幅を狭め、スクロールを促すとスマホフレンドリー。
これからオウンドメディアを作る、あるいは、リニューアルする場合には、ぜひこの記事で取り上げたポイントを意識してみてください。この記事が、皆様のオウンドメディアのデザインを決める際の参考になれば幸いです。